-
AG Grid 테스트 환경 만들기웹프로그래밍 - AG Grid 2022. 8. 9. 21:58728x90
딱히 Ag Grid에 대한 호감이 있다기 보다는, 사용해야되는 상황에 놓이게 되어 기본적인 내용을 정리해 봅니다.
대략적인 특징은 다음과 같습니다.
Ag Grid 소개
일반
- 자바스크립트, Angular, React, Vue 기반으로 동작가능한 웹 그리드 솔루션
- 스트림 퍼포먼스(실시간 데이터 표기)
- 차트와 연동성
- 사이트 주소: ag-grid.com
지극히 개인적인 생각
- 무료로도 상당한 기능을 제공
- 데이터 로딩 속도가 빠른 느낌
전체 목차
- 00. Ag Grid 테스트 환경 만들기
포스트 목차
- 01. JAVA 설치
- 02. Eclipse 설치
- 03. Spring Boot 프로젝트 만들기
- 04. Spring Boot 설정
- 05. Ag Grid 예제코드 돌려보기
본 포스트에서는 Ag Grid를 웹서버와 연동하여 구동할 수 있는 환경을 간략하게 만드는 방법을 다룹니다. Ag Grid는 클라이언트에서 구동되는 솔루션이기 때문에 본 포스트의 내용이 Ag Grid를 연습하고 테스트하는데 꼭 필요한 것은 아닙니다.
자바스크립트, 스프링부트를 이용하는 환경으로 간단하게 만들어 봅시다.
01. JAVA 설치
다음 링크를 통해 본인 환경에 맞는 파일 다운로드 후 설치
https://www.oracle.com/java/technologies/downloads/
Download the Latest Java LTS Free
Subscribe to Java SE and get the most comprehensive Java support available, with 24/7 global access to the experts.
www.oracle.com
02. Eclipse 설치
IDE는 본인이 편한 것을 사용하면되지만, 본 블로그에서는 Eclipse를 기준으로 내용을 풀어나가려고 한다.
다음 링크를 통해 파일 다운로드 후 설치한다.
https://www.eclipse.org/downloads/
Eclipse Downloads | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 415 open source projects, including runtimes, tools and frameworks.
www.eclipse.org
03. Spring Boot 프로젝트 만들기
웹 응용을 다루기 위해 비교적 쉽게 만들수 있는 Spring Boot를 이용해 보려고한다.
다음 사이트를 이용하여 스프링 부트 프로젝트를 만든다.

자신의 환경에 맞게 선택 후 맨 밑에 있는 Generate 버튼을 클릭하면 프로젝트가 생성되어 Zip 형태로 다운로드 된다.
04. Spring Boot 설정
다음은 Eclipse를 이용하여 생성된 프로젝트를 임포트하고, 설정하는 방법을 다룬다.
- 앞에서 다운로드 받은 Spring Boot 프로젝트 Zip파일을 적당한 위치에 압축해제한다.
- eclipse의 File >> Import >> Maven >> Existing Maven Projects 를 선택한다.

- 위에서 압축해제한 경로를 선택하여 임포트를 진행한다.

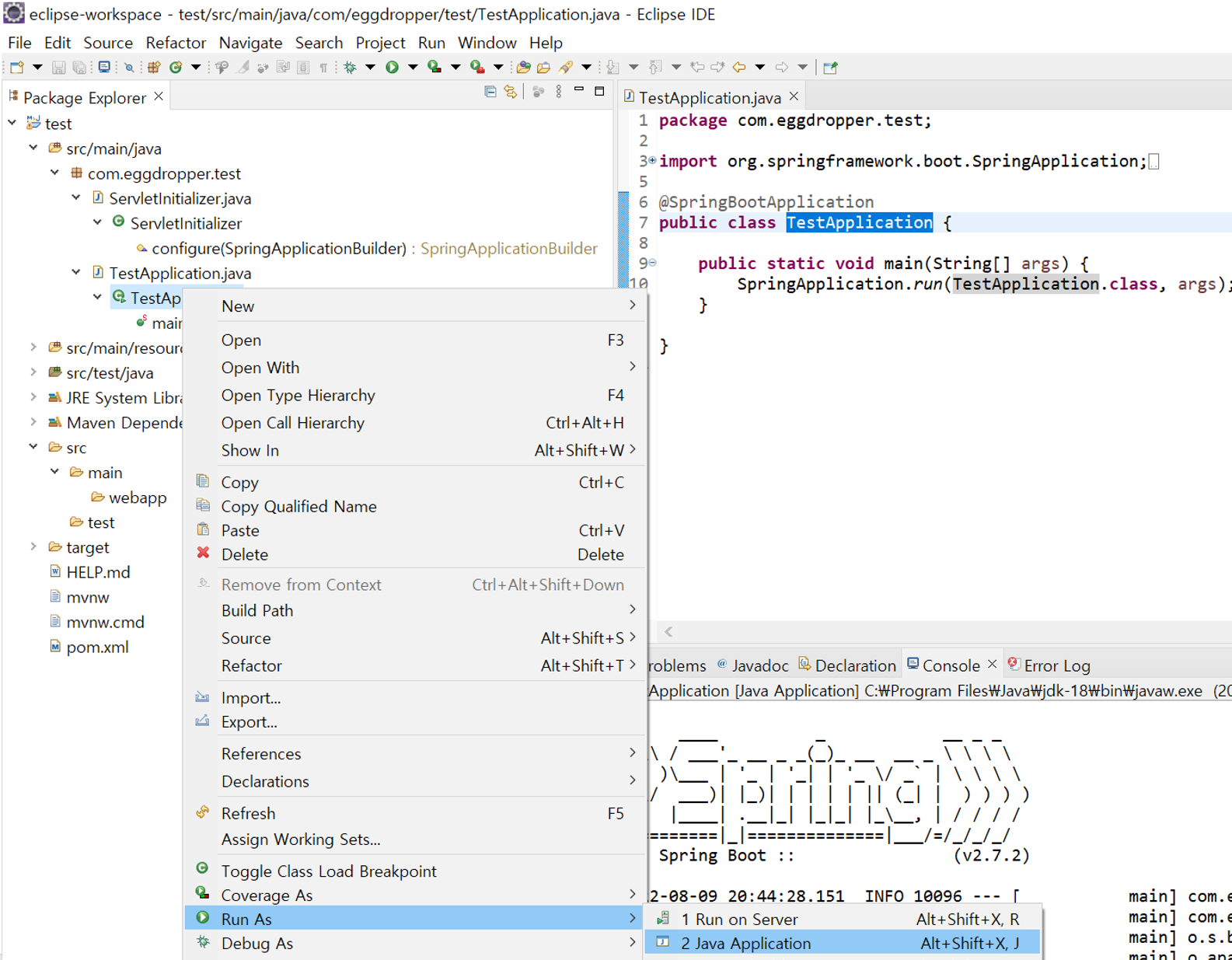
- 임포트가 완료되면 main함수가 있는 클래스를 실행한다.

- 콘솔에 다음과 같은 내용이 나오면 정상이다.

- 다음 주소에서 테스트를 해본다. (포트 설정을 따로 하지 않으면 기본적으로 8080포트를 사용한다.). 다음과 같은 에러가 발생하면 정상이다. 스프링 부트를 이용한 간단한 웹서버 환경이 구축되었다.

- 본 포스트에서는 JSP 파일에 Ag-Grid 내용을 편집할 예정이다. JSP 사용을 위해 pom.xml 파일을 열어 다음 디펜던시를 추가해 준다.
12345678<dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId></dependency><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId></dependency>cs - 또한 좀 더 편집하기 쉬운 폴더를 만들어 연동한다. 이클립스 패키지 익스플로러를 이용하여 main/webapp 폴더 밑에 WEB-INF/views 폴터를 생성한다.

- 제작한 간단한 Spring Boot 프로젝트에서 URL을 처리할 수 있는 컨트롤러 클래스를 하나 생성한다.
12345678910111213141516171819package com.eggdropper.test.controller.view;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.servlet.ModelAndView;@Controllerpublic class GeneralController {@GetMapping(value="/")public ModelAndView getRootPage() {ModelAndView mav = new ModelAndView();mav.setViewName("test");return mav;}}cs getRootPage 함수는 루트로 요청이 들어왔을 때(위의 상황이라면 localhost:8080/) ModelAndView 객체를 생성하여 test라는 이름의 뷰를 브라우저로 전달하는 기능을 수행한다.
- 스프링 부트에서 뷰 네임과 JSP 파일을 연동하기 위해 view 접두사와 접미사를 설정한다. 스프링 부트 설정은 src/main/resources 하위의 application.properties 파일을 편집하여 설정할 수 있다.

- 자세한 설정 방법은 다음 사이트에서 확인 가능하다.
https://docs.spring.io/spring-boot/docs/current/reference/html/application-properties.html
Common Application Properties
docs.spring.io
이 중에서 Model and View를 위한 접미사와 접두사는 다음과 같다.

본 프로젝트에서는 /WEB-INF/views/ + 뷰 이름 + .jsp 를 완성시켜야 정확하게 JSP 경로에 대한 추적이 가능하므로, WEB_INF/views/ 부분이 접두사, .jsp 부분이 접미사가 된다. 따라서 다음과 같이 application.properties 파일을 편집하면된다.
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp05. Ag Grid 예제 코드 돌려보기
이제 Ag Grid 예제 파일을 하나 다운로드하여 src/main/webapp/WEB-INF/views/test.jsp 라는 이름으로 저장한다.
- 예제 파일은 다음 사이트에서 구할 수 있다.
https://www.ag-grid.com/javascript-data-grid/getting-started/
JavaScript Data Grid: Get Started with AG Grid
Below we provide code for a simple AG Grid application. Download v28 of the best JavaScript Data Grid in the world now.
www.ag-grid.com
- Spring Boot 프로젝트를 실행하고, 루트 경로에 접속하면 다음과 같음 그리드 화면을 볼 수 있다.

이 것으로 간단한 웹 프로젝트 환경 구축을 완료했다.
728x90